When I began using Jekyll I was almost pulled away from it because of the errors I used to get. The problem was not Jekyll being meticulous about its code but me being a jerk not go through the documentations! Most of us are those guys who run a nuclear reactor without knowing how it works.
The early Jekyll issues
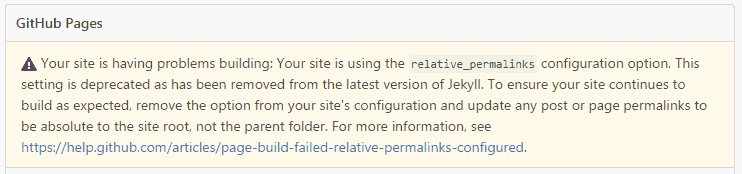
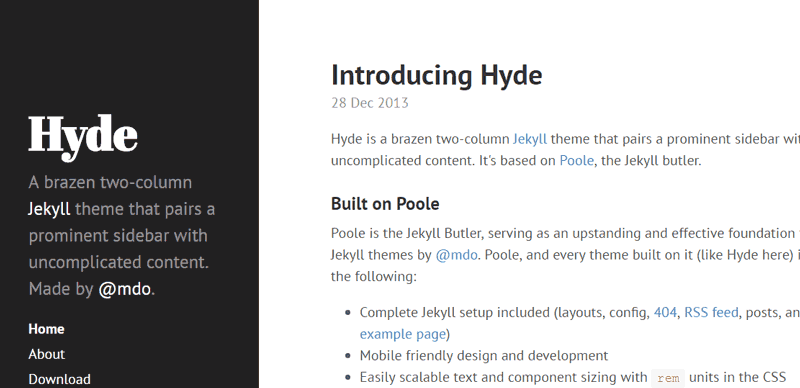
Let’s begin with the basics. You’ve heard about Jekyll and you’re all excited to create a blog. You find a theme, say Hyde, you fork it, delete gh-pages, create new gh-pages branch, check the settings and you get something like this.
Read: How create a beautiful Jekyll Blog
What?!! As per the tutorial, you should have seen a URL but you are seeing an error!
This is because some Jekyll themes like Hyde are not yet updated. They should have removed relative_permalinks from _config.yml since it is depricated. But theme developers could be busy with other things.
- The early Jekyll issues
- The second Jekyll error
- Jekyll no style issue
- Jekyll baseurl issue
- Jekyll not showing images
- Jekyll post not getting generated
- Using Jekyll code blocks in Jekyll
- Jekyll on windows
The second Jekyll error
Ok, now you know what to do. Go back to the repository, open _config.yml and delete this line.
relative_permalinks: true
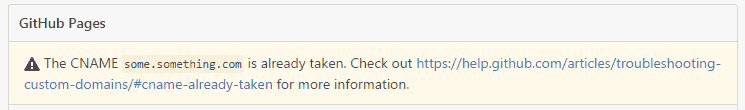
Well done. Now you check the settings page again and can’t wait anymore to get the website live but…
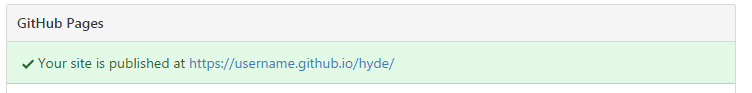
Hmm., this is no biggie. You just have to delete the CNAME file in the repository. You delete it and check the setting page again. For a change, you see a URL!
Now, you click on it to check the website but..
Jekyll no style issue
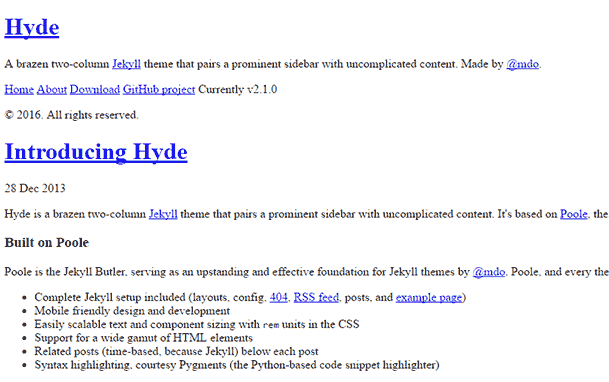
You see this
which was supposed to look like this!
This is where most of us give up. We think this is never going to work. We all have seen this. Haven’t we?
A careful observation tells us that the problem is just with the assets(css, js, images). They are not loading. Why?
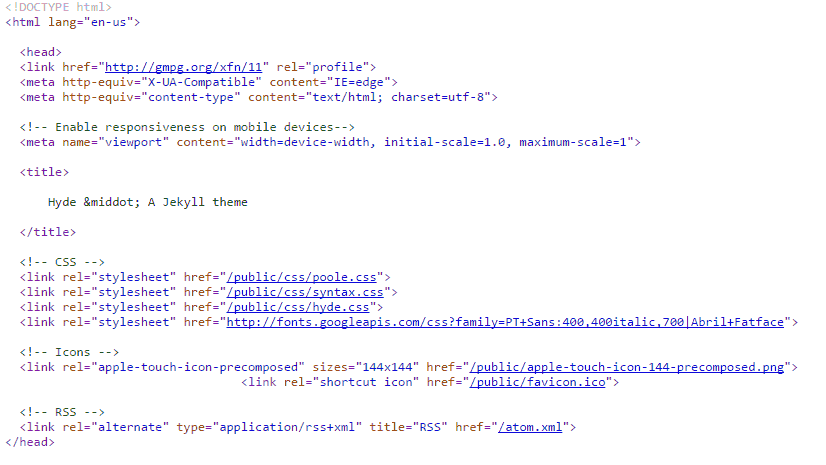
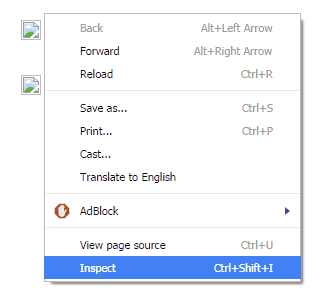
Right click on it and view pages source
Click on one if those stylesheets and you will get a 404 error. But observe the URL of that 404 page carefully.
https://username.github.io/public/css/poole.css
This URL is not the right one. The right one for Hyde theme is this
https://username.github.io/hyde/public/css/poole.css
Where did that /hyde go?
Jekyll baseurl issue
So the problem is that your Jekyll website is loading assets(css, js, images) from the root of your GitHub account whereas it should have loaded it from the particular repository, in our case hyde.
So how do we tell it to load assets from the hyde repository?
That’s where baseurl comes into the picture.
Open the configuration file _config.yml and check for baseurl.
# Setup
title: Hyde
tagline: 'A Jekyll theme'
description: 'A brazen two-column <a href="http://jekyllrb.com" target="_blank">Jekyll</a> theme that pairs a prominent sidebar with uncomplicated content. Made by <a href="https://twitter.com/mdo" target="_blank">@mdo</a>.'
url: http://hyde.getpoole.com
baseurl: /Baseurl is just a / which should have been /hyde/ or whatever the name your repository has.
Edit it to /hyde/ and check the website URL again. You should see the website with it’s full style and functionality!
Learning a little more about baseurl wouldn’t hurt. Parker Moore(Jekyll developer) himself has posted this article to clear the doubts.
Now that the problem is resolved, you start writing your first blog post and try to see it in action but it doesn’t show up!
Jekyll not showing images
This problem is mostly faced by new developers who try to host their website on Github Pages. They check the website files locally and everything works fine but when they push it to Github, they see this
Which was supposed to look like this.

The problem is simple. For some reason the image is not getting detected. But we know that the image is present. Just inspect the image(error image) and see why it is not showing up.

Inspecting the code might relveal something like this
<div>
<img src="img/some-image.jpg" class="img-responsive" alt="">
</div>What we observe here is that the image path is from the root but Github Pages will not recognize this. Adding a / in the beginning of the path will solve the error most of the times but that may not be enough.
You may have to specify that the root of the folder is your repository. If your repository name is repo then the image path should be /repo/img/some-image.jpg. This should solve the error.
For Jekyll users, /repo is actually baseurl. So if you have mentioned baseurl: /repo in the _config.yml file then you can change the path to {{site.baseurl}}/img/some-img.jpg
Jekyll post not getting generated
There are some reasons for this. Make sure you did not get any page build error. If so, read How to deal with page build errors. Most of the times it will be a markdown syntax error.
Check 1: Location of post file
Jekyll treats a file as a post if it is inside _posts directory. If your post is somewhere else then move it inside _posts directory.
Check 2: Incorrect post title
Jekyll posts should be named in this format YYYY-MM-DD-title.MARKUP. Check if your posts follow this pattern. Generally .md or .markdown is used in place of .MARKUP.
Check 3: Post has a future date
If you have not mentioned any timezone in the configuration, then Jekyll sets it to your operating system timezone. Sometimes you may give today’s date in the filename like 2025-01-16-some-title.md but based on timezone the date could be in the future. Jekyll will not show it today. Comeback and check tomorrow. Or if you can’t wait then add this line to the post’s front matter to make future posts visible - future: true.
Check 4: Title has : character
If your title has : as a string then Jekyll throws an error. One way to solve this is by removing it or replacing it by :. The best way to solve this is by quoting the title with apostrophes.
---
title: 'Interesting stuff: Explained'
layout: post
---Check 4: Front matter has published: false
If a post contains published: false in the front matter, then that post will not show up anywhere. Either remove it or change it to published: true to see the post in the output.
One of those should solve the issue.
Using Jekyll code blocks in Jekyll
I have observed this in many new Jekyll users. Whenever they are tring to show a Liquid syntax code block in a post, they either use some other symbol for curly braces or they put screenshots of the code.
This is not necessary. You can actually show Liquid syntax (or Jekyll code as some might call it) as is in a Jekyll website.
Jekyll has default syntax highlighting for many programming languages. But for Liquid syntax, the normal procedure would not work.
For example, This code block shows the URL of the current page.
Jekyll Issues aren't as Bad as You ThinkBut what you wanted to show was this
{{ page.title }}So in order to use Liquid Syntax, you should use {% raw %} and {% endraw %} like this,
{% raw %}<br />
{{ page.title }}<br />
{% endraw %}When you use these tags, the code is shown as it is without executing it.
Jekyll on windows
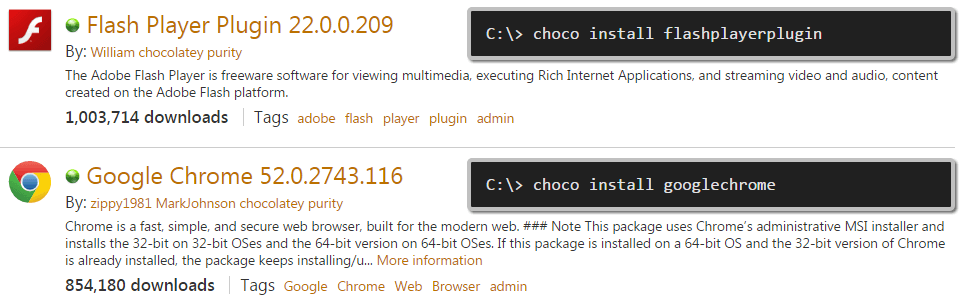
There were many issues with Jekyll running on windows. The major one being installing Jekyll on windows. Most of the issues are getting fixed on a good pace. Also, windows has a package manager which is new for windows users I guess(at least for me).
Here is a list of software packages that you can install by entering one line of code. Chocolatey checks for a suitable version of the software. and installs it on your desktop.
Install Jekyll on windows
It is easy to install Jekyll on windows now.
1. Install Chocolatey: A package manager for windows.
2. Install Ruby using Chocolatey: Run choco install ruby -y
3. Install Jekyll: Run gem install jekyll
That should do it. If you want a GUI installation process then follow this link
A video on some basic Jekyll issues
These are the ones I can think of right now, feel free to suggest other issues in the comment section.
Thanks for reading!