Why should anyone use SSL?
SSL (Secure Socket Layer) basically provides a secure connection between the client(web browser) and server(website). It avoids eavesdropping, man-in-the-middle attack etc., Bottom line is - A user can browse your website without worrying about someone stealing personal information.
On August 06 2014 Google announced that https will be considered for ranking signal. They took this measure to keep everybody safe over the web. So by using SSL you can improve your website ranking and your users will feel safe and trust the product or service you are providing.
Why not SSL ?
Adsense
If you were to secure your site with SSL, you should not request any data from a http server. Everything should be https! But, most of the ads on Adsense are from a http source which is not acceptable for an SSL certified website.
Google detects whether your website has an SSL certificate or not and serves ads accordingly. If you activate SSL in your website, Google will filter only https ads and serve it. This way you may miss some high paying ads.
Performance
Website loading speed is the main concern. I like websites to be fast; really fast. Activating SSL would slow down the website a little bit due to TLS handshaking which is a process that the browser and server follow to decide how to communicate and create a secure connection.
Google also announced that they were using page load time as a factor in search engine rankings. SSL and page-load time conflict with each other(a little bit). Anyway, the load time will be a little more than what it used to be. So if speed is not your priority then you can always go ahead and use SSL.
Update Aug 2016
After considering all the advantages and disadvantages of SSL, I’m going with secure SSL. Google is trying hard to push web developers to move to https. That makes sense because everyone wants their information to be safe on the internet.
How to get SSL on Jekyll?
If your website or Jekyll blog URL is in the format username.github.io then you can use https right away just by enforcing it. But before you do that, verify if https://username.github.io renders the same thing and you see a green padlock before the URL.
If it works but you do not see a green padlock then the reason must be that your website is requesting something from a non-secure (http) server. Read warning to solve this.
Enforce https
If you are not using a custom domain name then you can use the Enforce HTTPS option found in settings page. It redirects the website to https from server side which is better than doing it from client side.

If you are using a custom doamin then this option will not be available. You have to skip to this step.
Change Canonical URL to https
You should let search engines read your content only in https site. Use canonical URL in the head section.
<link rel="canonical" href="https://username.github.io" />for Jekyll, it should be
<link rel="canonical" href="{{ site.url }}{{site.baseurl}}{{ page.url }}" />Make sure that the url is https in _config.yml. Also use enforce_ssl parameter.
url: https://username.github.io
// Not used anymore
enforce_ssl: username.github.ioThis way, there will be no trace of your http website anywhere on the internet even though it works.
SSL on custom domain
If you are using a custom domain, say yoursite.com then you may have to use a different approach. If enforcing works then great! Otherwise follow the procedure given below.
Step 1: Migrate DNS to CloudFlare
CloudFlare is a CDN service which offers pretty decent service on free accounts. I’m using CloudFlare for my website. CDN provides local copies of the website through a nearby server so that there is no delay in website loading.
It also has other advantages like handling DNS, analytics, providing SSL certificate - flexible and paid, firewall, speed optimization, caching etc., Watch the video on their website to know how it works. And it doesn’t matter where you have bought your domain and where you are hosting your website, you can use CloudFlare.

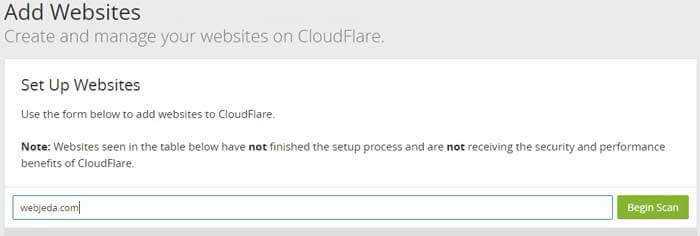
Among these, we are concentrating only on DNS handling. So create an account in CloudFlare. Now select Add site option, enter your domain and click on Begin scan.
Once the scanning is done, click on Continue to setup where you will see an option to verify all your DNS records. You don’t have to change anything here. click on Continue.
Now select a package that suits your requirement. I would suggest you to try the free version first and then upgrade if you like their service.

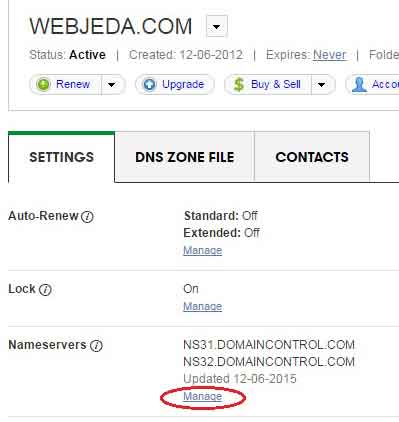
Now is the crucial part where you have to change the name servers (NS31.DOMAINCONTROL.COM or something similar) in your domain registrar to the following or whichever is provided to you by CloudFlare.
dan.ns.cloudflare.com
may.ns.cloudflare.comYou have to login to your domain registrar and add these custom name servers. Once it is done, click on Continue. It may take a while to reflect the changes but once it is successfully done, you will see a Status: Active message on CloudFlare.
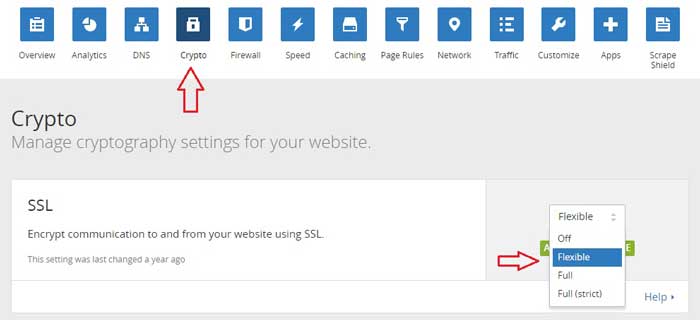
Step 2: Use ‘Flexible SSL’

Now navigate to Crypto option in CloudFlare. You should see an option called SSL. In the drop-down menu select Flexible. This is all the changes we need to do in the server end.
Step 3: Changes to be made in CloudFlare

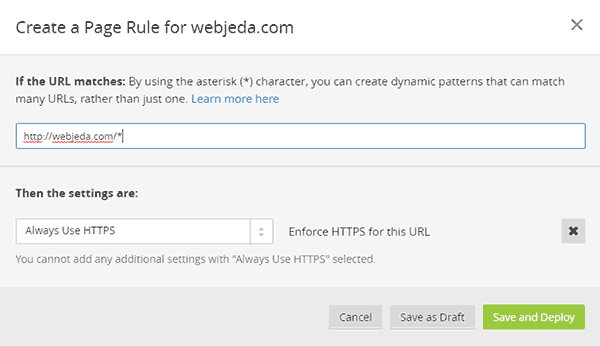
Use Page-rule to redirect http to https. Use * symbol to create dynamic patterns that match many URLs.
If you prefer to redirect in the website then use the below JavaScript code. I would recommend using CloudFlare Page-rule instead of this.
Step 4: Changes to be made in the website
As I mentioned earlier now your website is ready for SSL. Check again if the https link is working(all pages of the website). If not troubleshoot using the warning.
Use canonical URL in the head section to let search engines know that you are using https.
<link rel="canonical" href="{{ site.url }}{{ page.url }}" />Make sure that the url is https in _config.yml and use enforce_ssl parameter
url: https://yoursite.comAll the resources that are requested by a SSL activated website should also be secured. That is, if you request any file with a http link then the green padlock will not appear. In order to avoid that use relative url. For example, instead of http://yoursite.com/css/webjeda.css use //yoursite.com/css/webjeda.css
Conclusion
Flexible SSL is not a complete solution for security since it is provided by CloudFlare. If someone can hack into CloudFlare then they can steal information from your users! Let’s hope that doesn’t happen. Since we are just using it for SEO ranking, we are good. If you are looking for complete security then you can buy SSL certificate from trusted SSL providers. It is good to buy SSL certificate if you are selling something on your website which has a payment-gateway integrated.
I hope that the article helped you set up SSL on your website. Ask any doubts in the comments section.
Thanks for reading!