PageSpeedInsights gives us a pretty good idea on how our site loads on desktops and mobile devices. It checks for above the fold content, minification, cache etc…
Scoring 100 out of 100 on PageSpeed Insights is tough if your website uses heavy CSS, JS and images. But with proper tools and knowledge, this can be achieved. This website has scored a 100(it can change in time).
Check Webjeda Blog’s PageSpeedInsights Score
I have discussed some methods already on how to make a Jekyll website fast. Here are some of the advanced methods that will greatly enhance your website speed and availability.
Even after following all these methods, there still are some limiters like google fonts, analytics, server response time(if hosted in Github Pages) etc… If you are using any one of these things then your score cannot reach 100.
100/100 in PageSpeedInsights doesn’t mean your website is awesome!
We should remember one thing that scoring 100 out of 100 means nothing if your website does not perform the task it is supposed to. Google’s own youtube.com performs poor in it. But that doesn’t mean youtube is slow. It just means that for some websites, the PageSpeedInsights score is not the right measure.
PageSpeed Insights 100/100!
Let’s see some of the errors that we get on PageSpeedInsights and how to solve them.
Leverage browser caching
This happens when the server does not include any cache header that says how long an asset(images, css, js etc.,) should be cached by the browser.
If there is no cache header, then no asset will be cached. By using a CDN, we can define how long the site should be cached.
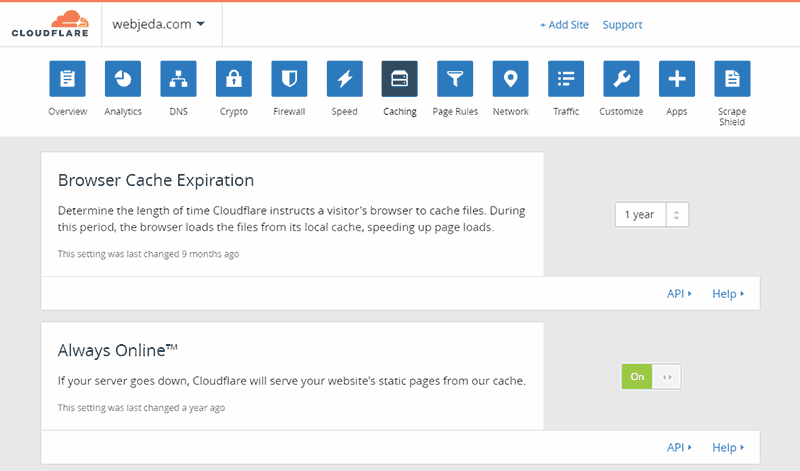
In case you are using CloudFlare - a free CDN - then here is how you can solve this problem.
Once you have added your site on CloudFlare , go to Caching and set the Browser cache to a higher time. You can set this value according to the frequency of website updates.

Improve server response time
If you are hosting your site using a dedicated hosting service then you will not see this warning. Jekyll sites using Github Pages have a response time of around 0.3 to 0.6 seconds which is relatively bad.
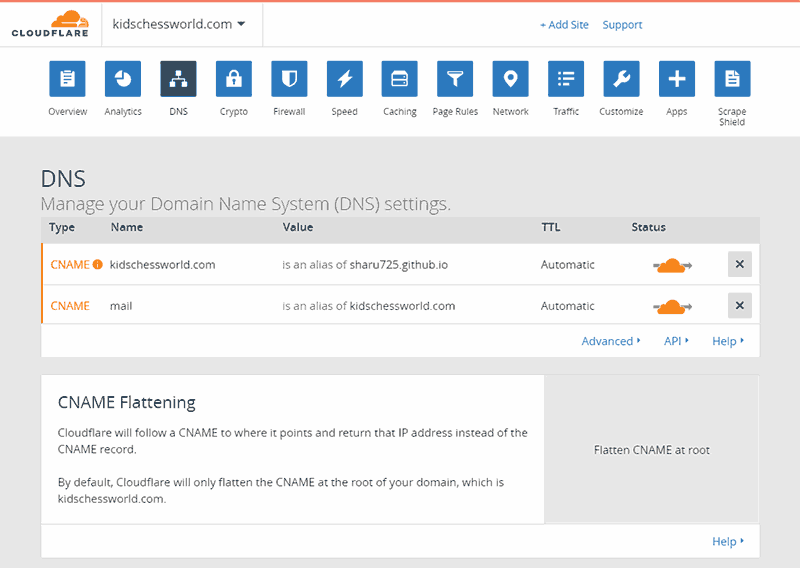
If you are using CloudFlare CDN then use CNAME to configure your domain instead of GitHub custom domain IPs. Here is how you can do it.

Basically what we are doing here is, removing A records and using a CNAME which points to username.github.io.
CloudFlare does something called CNAME Flattening where CNAME can be used to point to a domain which in turn points to an IP.
Generally, CNAME is used only as an alias. Alias means pointing from one domain to another domain. It cannot be used to point to an IP. But CloudFlare allows this using CNAME Flattening.
Google Font Load
Google Fonts are loaded as a css through a link tag. But what I like to do is to inline the CSS. Imagine you are using these google fonts for your website.
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Roboto:900" rel="stylesheet">Now, enter the href value in a browser and you should see the CSS used. Something like this.
/* cyrillic-ext */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'), url(https://fonts.gstatic.com/s/opensans/v14/K88pR3goAWT7BTt32Z01mxJtnKITppOI_IvcXXDNrsc.woff2) format('woff2');
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
}
/* cyrillic */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'), url(https://fonts.gstatic.com/s/opensans/v14/RjgO7rYTmqiVp7vzi-Q5URJtnKITppOI_IvcXXDNrsc.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 900;
src: local('Roboto Black'), local('Roboto-Black'), url(https://fonts.gstatic.com/s/roboto/v16/s7gftie1JANC-QmDJvMWZhJtnKITppOI_IvcXXDNrsc.woff2) format('woff2');
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 900;
src: local('Roboto Black'), local('Roboto-Black'), url(https://fonts.gstatic.com/s/roboto/v16/3Y_xCyt7TNunMGg0Et2pnhJtnKITppOI_IvcXXDNrsc.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}Just copy it and put it in the same place where you have the link tag. But make sure you keep it inside <style> tag.
<style>
/* cyrillic-ext */
@font-face {
font-family: 'Open Sans';
.
.
.
</style>That should solve the Eliminate render-blocking JavaScript and CSS in above-the-fold content warning for google fonts.
This method has some serious flaws. Google may change the address of the font files based on Browser sniffing.
A better way would be downloading the font files and using it locally. But that will be counter-productive because Google Fonts load faster when it is downloaded from a CDN. If you download it and host it on your own server, then it will be a little slower than the normal Google Font load by link.
Use Webfont Helper to download any Google Font and host it on your server.
Analytics
It is funny how Google services are the main hurdle for scoring 100 out 100 on PageSpeedInsights. But I like their honesty in flagging everything that causes the delay in loading a website.
Analytics is something that we cannot just get rid of. I haven’t seen any other free tracker better than analytics. But the problem is that it is cached only for 2 hours.
We can easily download the analytics.js file and host it on our own server but Google does not recommend this. This is because the script changes with time. There can be optimizations, new features and other parameters which can lead to these changes.
It would be good if the script is loaded from a CDN and also updated with time. This is exactly what happens in ga-lite.
Just put the below code snippet inside the head tag of your website and update the UA code with your website’s UA code.
<script src="https://cdn.jsdelivr.net/npm/ga-lite@1/dist/ga-lite.min.js" async></script>
<script>
var galite = galite || {};
galite.UA = 'UA-XXXXXX'; // Insert your tracking code here
</script>Don’t forget to remove the old analytics code. This should solve Leverage browser caching issue for Google analytics.
Conclusion
As I have mentioned earlier, don’t be obsessive to score 100 out 100. Google’s intention is only to convey what can slow down a website. When we know it, we will be careful in our design and development process not to include unnecessary things that might cause slower page load. The above-mentioned methods can be useful if your website is a static site without many features.
Let me know if you have any suggestions to improve Google PageSpeed Insights score that might improve the article.
Thanks for reading!