For beginners an easy online editing option is beneficial. Learn how to add posts, edit posts, and other Jekyll files online through prose.io in this tutorial. Also, find out how to upload images using prose.io!
Blogging on the go is possible in Jekyll using tools like Prose or Apps like Mr Hyde. You can easily edit and commit posts through github.com but the UI is not so friendly for this task. A better option is to use Prose.io.
Add or edit Jekyll posts
Prose.io is a reliable tool for editing Jekyll posts. It is good, the interface, functionality and even the animations are nice! I wanted something that can also upload images to Github. Prose was the Saviour.
When you login to prose, you should see something like this. You have to authorize prose to make changes in your GitHub repository.

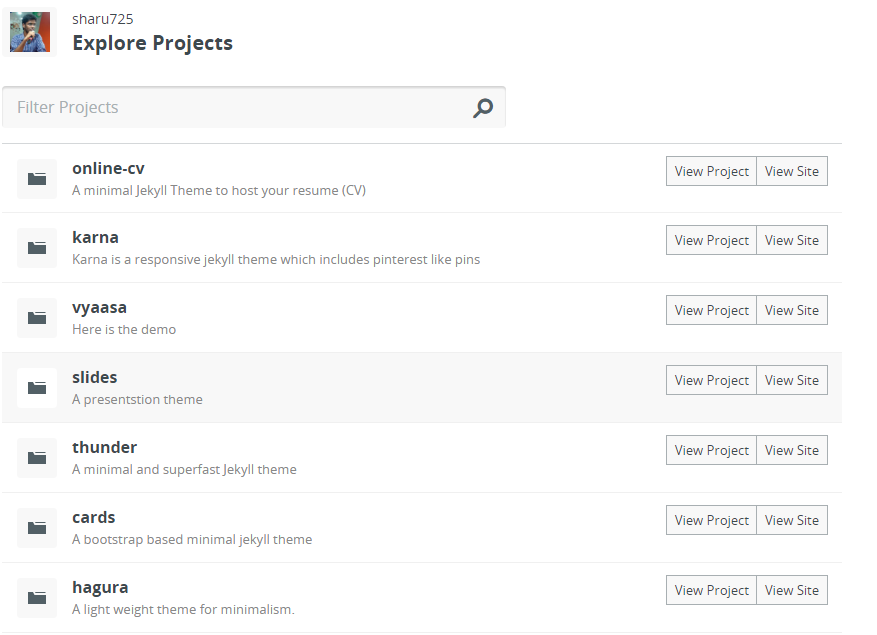
Once you authorize prose, it will show you all the repositories that you own and contribute to.

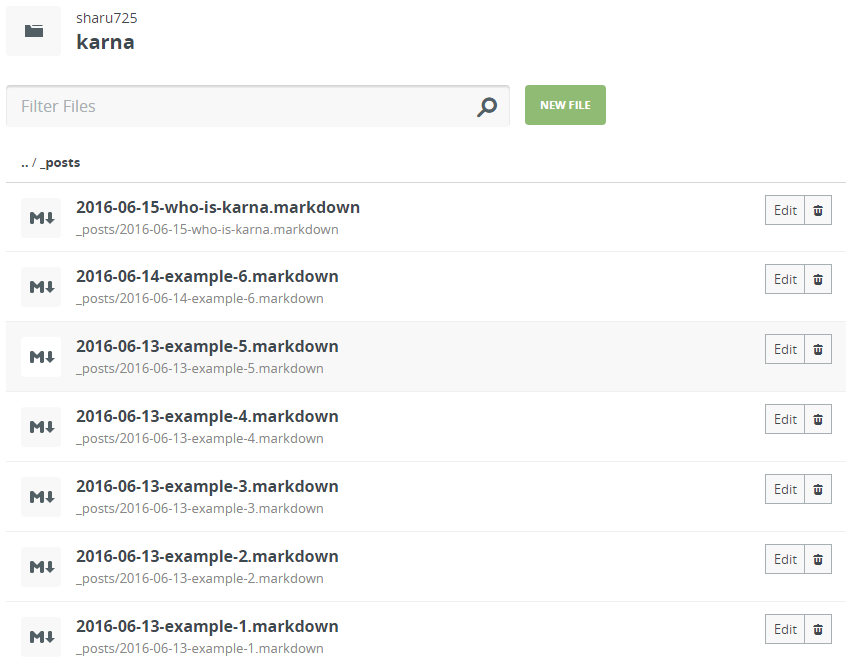
Now select your blog repository, navigate to _posts directory and you should see a list of posts that you have already posted.

Now you can either click on Edit to make changes to an existing post or click on NEW FILE to create a new post.
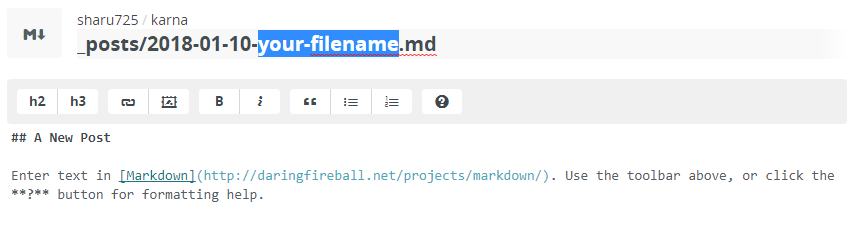
You should see something like this when you click on New File.

You can give the file a new name and write the content of the post in Markdown.
You can see some buttons on the right side of the screen.

These are Edit, Preview, Meta Data and Save.
Meta Data is to define Jekyll front matter where you can change the title, date, author, permalink etc.
Most important attribute in Meta Data is published: false. It is declared in the app by default. You have to add published: true to make your post visible to the general public.

Unable to upload images to Github!
As I was unable to upload images to Github I used to upload images to my Google drive, then get the URL of the image and put that as a source in the blog. One of those examples here Image from google drive. There is another way to do this by creating an issue on Github where you can drag and drop an image, get the URL and use it as a source. But I doubt its reliability.
Update
Github finally has a direct upload option where you can upload files and folders just by drag-and-drop! Read Github Upload Option
And also, this is not practical. Since you are making a http request, it would take a longer time to load the page. I was not aware of these things. But, that was my workaround for not being able to upload files to Github.
Upload images on Prose
I was really impressed with this web-app with a feature to upload images. But it will not upload images by default. To make it work, you need to add these lines of code given below inside _config.yml. This will solve the problem of prose.io not uploading images!
prose:
rooturl: '_posts'
siteurl: 'http://prose.github.io/starter/'
relativeLinks: 'http://prose.github.io/starter/links.jsonp'
media: 'media'
ignore:
- index.md
- _config.yml
- /_layouts
- /_includes
metadata:
_posts:
- name: "layout"
field:
element: "hidden"
value: "blog"
- name: "tags"
field:
element: "multiselect"
label: "Add Tags"
placeholder: "Choose Tags"
options:
- name: "Apples"
value: "apples"
- name: "Bananas"
value: "bananas"
_posts/static:
- name: "layout"
field:
element: "hidden"
value: "page"
- name: "permalink"
field:
element: "text"
label: "Permalink"
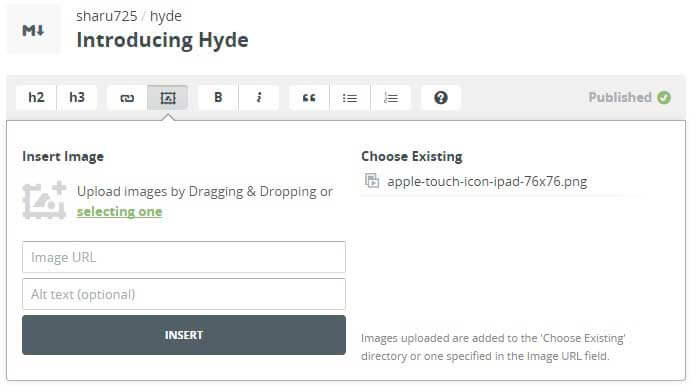
value: ""Define where your images should be uploaded to. In this case the images are uploaded to a directory named media.

Image upload window on prose.io
Let’s say you have a non-jekyll website hosted on Github Pages. Prose.io can be used to edit that as well! But you have to create a _prose.yml file in the root of your repo and copy paste the same code!
I was happy that I found an option to completely edit my Jekyll posts online.
Now in the above snippet, you can change the rooturl: to any folder you want. I have chosen _posts because that is the folder I often navigate to edit or add new posts.
Why prose.io?
Once you figure out how to sync files and folders with Github from your local folders, you will realize that prose.io is not even required and you may think that you have been following the hard way all this time. But syncing files to Github can be hard for many beginners. Unless you have a little understanding about how git works, you cannot successfully sync files or at least cannot troubleshoot a simple issue.
This is the reason why I recommend prose.io for beginners. It is simple, easy and GUI!
And also in situations where you are using a Chromebook, there isn’t any convenient way to sync Github files locally. Maybe in the future Github will release apps for Chrome Os and Android but for now there is no option.
While traveling you may just have a smart-phone or a tablet with you. In such cases you will appreciate prose.io!
I’m searching for a reliable Android app that can edit Jekyll posts but had no luck. Let me know if you find one.
Thanks for reading!










