For years Github users had a hard time uploading files to GitHub repositories but now GitHub has provided an option to upload files and folders directly into repositories! Jekyll bloggers are also happy with this update. Now they can write a complete blog post with media directly in a browser!
Today Github has announced a feature which I was looking forward to from years. Uploading files and folders directly to Github repositories is now a reality. I’m wondering why did it take so many years for Github to add this option.
Why this update is crucial?
Years ago I used to manage a Jekyll blog hosted on Github Pages. It was beautiful, fast and responsive but the only problem I had was uploading files and folders. I wasn’t so good at command line interface so I used prose to upload images and edit my posts. That was easy but setting up prose is still not an easy task.
Now with the direct upload option, all that trouble is gone. Any project file, zip file or a complete folder can be uploaded into the repository in just one commit. This will impact a lot for those who manage Jekyll blogs like mine.
How to upload files and folders?

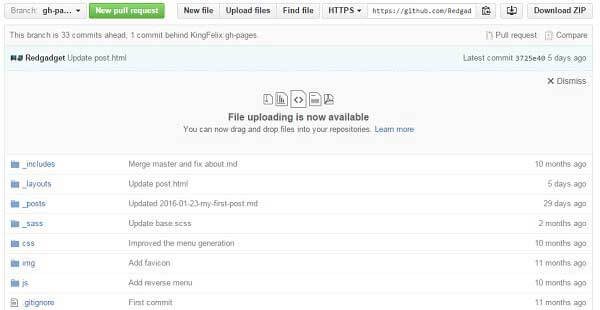
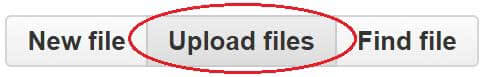
 Click on Upload files button which is on the top of your repository.
Click on Upload files button which is on the top of your repository.
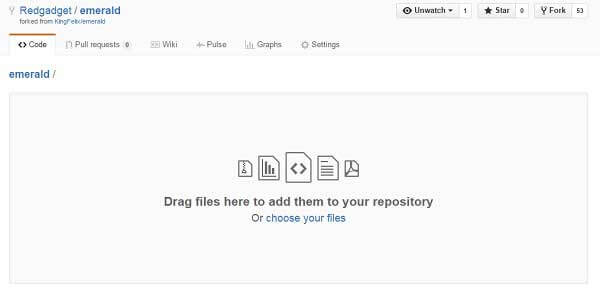
Now you should see the below screen where you can drag and drop files

Once you drop the files or folders inside, let it upload and click on Commit!

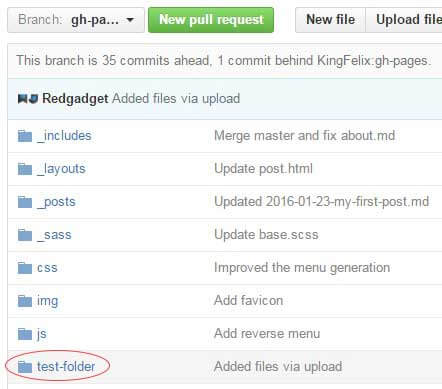
That’s all. Now check your repository whether the uploaded files and folders are showing up.
Ok, what if we want to change a file? You can find the file and change it in a browser or do all the changes necessary and push it all together using how to sync files and folders to Github method.
Editing files (posts) in github repository is fine but for a better user interface, use prose.io.
Thanks for reading!