Jekyll redirection is of grave importance if you are migrating from different platforms like WordPress, Blogger, or Tumblr to Jekyll. It helps in controlling crawl errors(by search engine bots) and misiing link juice, thus not affecting the SEO.
I had faced the necessity for Jekyll redirection when I had to shorten the links of some posts. At the time, I changed it without redirecting the old link to the new one since I had no significant traffic. But social media shares that I did for old posts were still around. When the site got more traffic, people started checking out old posts through my twitter and facebook pages. That is where the 404 errors started popping up.
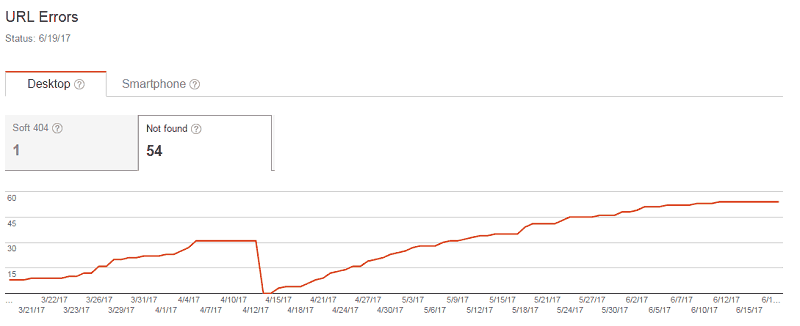
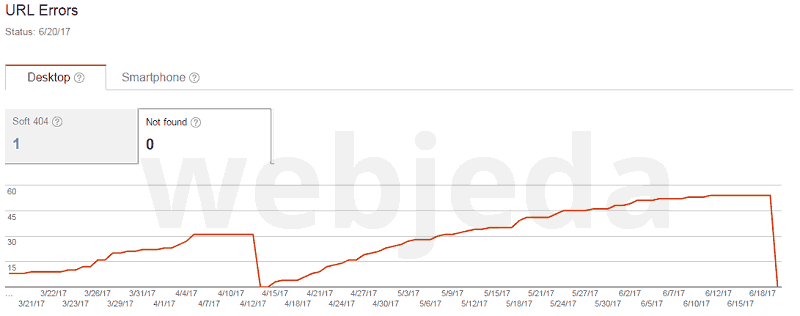
I use Google Search Console to track my website analytics. I recommend you to use this feature if you are looking to improve your jekyll website SEO.

Why Jekyll redirection?
Initially, I had redirected old posts using a different(and harder) method. I had it in place for a long time. After some months, I thought those redirects are not necessary anymore and removed all them. I was so wrong! I should have kept jekyll redirects forever!!
Visitors have a very low tolerance for 404 errors. And if they see two or more of them in a row then they may not return to your website. The errors ruin the credibility of a website unless you have a cool 404 error page like I do. Just kidding, nothing but a 301 redirection can save the reputation.
404 errors will have a negative effect on SEO as well. I have seen my page rank getting a nose dive after too many 404 errors.
How to redirect Jekyll URLs?
There are many ways to achieve this. One is through .htacess if your hosting supports Apache. If it is a static hosting like Github Pages, the jekyll-redirect-from plugin comes in handy.
Let’s assume that the hosting serves only static files.
Declare jekyll-redirect-from gem in config file.
In the _config.yml file similar to jekyll-paginate plugin, mention jekyll-redirect-from plugin as well.
plugins:
- jekyll-paginate
- jekyll-redirect-fromIf you are rendering the Jekyll site locally then make sure you install the plugin using gem install jekyll-redirect-from command.
Redirect URLs
It is important to find the URLs that are hitting 404. A good way to find them is through Google Search Console.
Once you have a list of 404 URLs, copy one by one and put them in the post or page to which you want that URL should redirect to, as shown below. You can redirect multiple 404 URLs together.
---
title: Jekyll Redirect 301
redirect_from:
- /some/404/url/
- /another/404/url/
- /yet-another-old-url/
permalink: /new-url/
---It creates a meta refresh page for every 404 URL. That will redirect to the original permalink.

This page will be shown for a second or so and then the page redirects to the original article.
If you would like to redirect the current page to a different website, then use this.
---
title: Jekyll Redirect 301
redirect_to:
- http://some-website.com
permalink: /jekyll-redirect/
---The result after implementing the Jekyll 301 redirect.

The .htaccess method
If your hosting supports Apache then this method can be used. This was originally suggested by Chris Ruppel in this answer.
Include .htaccess file
Since files with the name starting with a . is not recognized by Jekyll, you will have to explicitly mention it to be considered. Add this line on the _config,yml.
include:
- .htaccessCreate .htaccess
Create a .htaccess file at the root of the repository with the following code on it.
I have made a slight changes for redirecting multiple 404 URLs at once.
---
---
DirectoryIndex index.html
RewriteEngine On
RewriteBase /
{% for post in site.posts %}
{% for link in post.old %}
RewriteRule ^{{ link }} {{ post.permalink }} [R=301,L]
{% endfor %}
{% endfor %}Add redirect front matter in posts
Add below permalink in the posts that a 404 link to be redirected to.
---
title: Jekyll Redirect 301
old:
- /some/404/url/
- /some/other/404/url
permalink: /jekyll-redirect/
---Do this for all the necessary posts.
Conclusion
Managing the website in a way that there will not be any 404 errors is the best way to be safe. But sometimes we make mistakes, we have to change things, move things. In such cases, 404 errors are bound to happen. But with a proper permanent redirection, these errors can be handled.
Let me know if the plugin worked out fine for you. Please share your thoughts in the comment section.
Refer: JekyllRedirectFrom plugin