Icons are an integral part of web designing. Gone are the days where individual icons were used like an image. Now it’s the time of web fonts. Font awesome is one such web font. It is just like a font but in place of letters, we have icons!
Dave Gandy created font awesome in 2012. Many designers use this instead of PNG, JPEG or SVG images because font awesome makes designing easy. Almost all kinds of icons are available. They are easy to use and they are infinitely scalable!
A simple website uses at least 4 to 5 icons. If we include share button icons and footer icons, the number grows. Why do we use such a huge library for just 10 icons? Because adding or removing or changing an icon is very easy in font awesome. If you have used local png icons using css sprite sheets, you’ll know the pain of changing or adding an icon.
- Why should we optimize font awesome?
- How can we optimize font awesome?
- The Hard Way
- The Easy Way
- Conclusion
Font awesome makes a web designers life easy. Adding icons is as simple as adding a <h1> tag. Resizing is done through attributes, flipping, stacking, spinning is all possible with font awesome. But apart from those 10 icons and some styles, all other icons are of no use to us. They load along with the ones we need.
Though font awesome is cached by browsers since many websites use it, we have to give attention to first-time visitors who may have a browser without cached font awesome css. Moreover, font awesome version updation is done every time when new icons are added and you should also keep version of the CDN link up to date.
Why should we optimize font awesome?
I like my website to load faster on desktops as well as on mobile devices. It is one of the main reasons why I switched from WordPress to Jekyll.
Read: Why did I choose Jekyll over WordPress?!
If we are using only 10 icons then why should we load 100 other icons?
Since fontawesome is a huge file, we have to trim it down to our needs. If we are using only 10 icons then why should we load 100 other icons? The size of font awesome web font is 90KB. Added to that, minified font awesome css is 30KB. So overall 120KB! What I’m trying is to reduce this to below 12KB which is more than 90% compression!!
This will decrease the load time multiple folds! My website scored 89% on Google pagespeed insights after implementing this. It used to be 52%!
How can we optimize font awesome?
Basic idea is to edit the font file to make it as small as possible. Removing unwanted glyphs will reduce the size drastically. But we should analyze our website to make sure we note down all the font awesome icons that are in use.
In my case, removing unused glyphs reduced the woff file size from 90KB to 8.5KB. This size depends on how many icons you need. The size increase with the increase in the number of icons. Removing unwanted css from fontawesome.min.css reduced the size from 30KB to 2KB. The overall size of font awesome after optimizing is around 11KB!
There are two ways to do this.
1. The hard way(generating a custom font on your own)
2. The easy way(usig a generator)
The Hard Way
I do not recommend this to everyone. This requires some CSS skills to troubleshoot the issues you may come across.
Step 1: Localize Font awesome
We cannot edit font served from CDN. So we should use font awesome locally. Download fontawesome here. Remove the font awesome CDN link from the head tag if you are using it. Go to http://fontawesome.io/ and download the latest version of fontawesome. Unzip and keep it in the website repository. In our case, the root of the repository.
Call the css file which is inside font awesome css folder in the head tag like this.
<link rel="stylesheet" href="/font-awesome/css/font-awesome.css">You will also have a minified file font-awesome.min.css. But let’s not use it right now as we may have to edit css.
Once this is done, clear cache from the browser and load your website locally (jekyll serve if Jekyll site). Check if the font awesome icons are loading. Try to refresh by pressing Ctrl+f5 several times. If the font is still loading then we are good to go to the next step.
Step 2: Remove unnecessary files
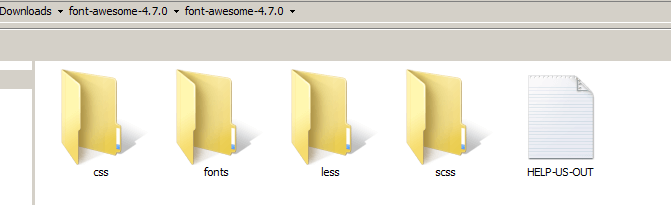
When you and extract the files, you’ll see these folders.
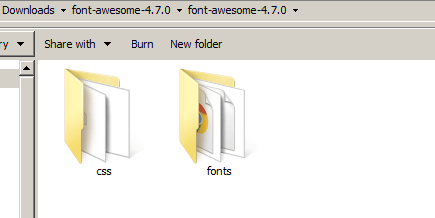
But we just need the CSS and Fonts. We can delete other variants.
For a font to load, modern browsers just need woff file. So other files such as woff2, ttf, eot, svg are not necessary. So delete all these files from the fonts folder and leave only fontawesome-webfont.woff.
Font awesome has less and scss variants which you can use or delete them. Since using only the css variant, so I’m deleting others. So css and fonts folders are enough to work with.
Step 3: Edit the font file
This step needs a small application. Go to FontForge, download and install the application.
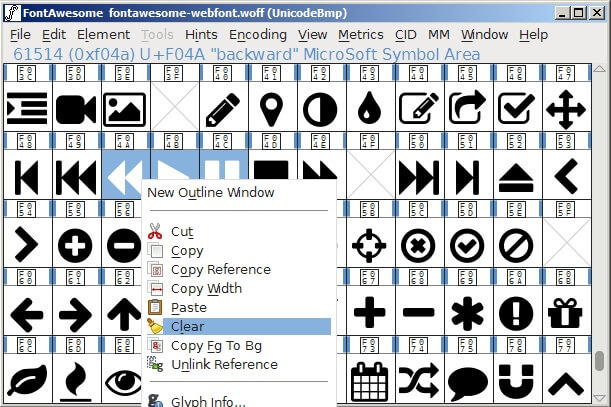
Open fontawesome-webfont.woff with this application and find the glyphs. You may have to scroll down a lot. You can go to Encoding then click on Compact to get them right on the top.
Now clear any glyph you think is not necessary and you may not use it in the future. This is where you have to browse through the website and look for all the icons you have used.

I use icons for share bar, footer and mostly on about page. So I kept those icons and cleared out everything else. Hold Shift for multiple selection. Now, click on File and then on Generate Fonts. Save it with any name you like.
This file is your new web font woff that should be used inside fonts folder. It is better to rename it back to fontawesome-webfont.woff and replace the original with this one.
Test the website again to check whether all the icons are loading(they should) and push changes. This can be further optimized by converting the font to base64 and hence reducing one more request!
The Easy Way
A user egurelli suggested an easier way to optimize fontawesome. I think IcoMoon is a great way to do it. You can also choose from some really good icon packages apart from Fontawesome.
Select Fontawesome Package
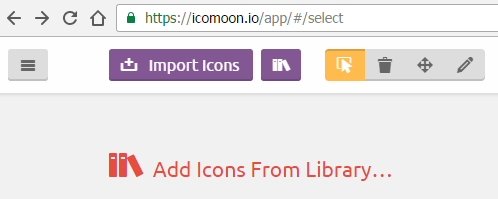
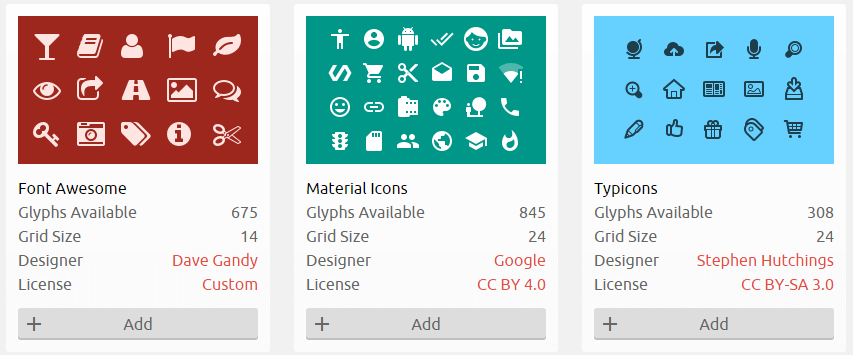
Log on to https://icomoon.io/app/ and select Add Icons From Library…. Find Fontawesome and click on Add. You will be redirected to a selection window.
You can also select multiple icon packages. This makes IcoMoon highly customizable font generator.
Select Icons
In this window, select all the icons you want by clicking on them. Once you are done, click on Generate Font at the bottom.
Download the font
IcoMoon will show the icons that are selected and gives you an option to download these icons as a font file. The zip file will contain all the necessary files like svg, eot, woff etc., along with a css file style.
Keep these files at the root of the website and link the style.css file in head tag. If you are in doubt then check the demo.html file which is included in the downloaded font package.
Alternatives
Before you decide using fontawesome, think of using these alternatives. These options are pretty good for a minimal website.
-
Bootstrap 5 Icons {: target=”_blank”}{: rel=”nofollow”}
Bootstrap 5 will be rolling out with its own icons. They actually had something called glyphicons in their earlier versions but discontinued later. Bootstrap icons do not have any brand or social media icons yet(v1.0.0-alpha3) but I hope eventually they will be adding it. The advantage of using Bootstrap icons is that it provides individual SVG files for each icon. You can directly embed them in your code(good for animations) or embed them as image tags.
There are some other ways to speed up Jekyll websites.
Read: 13 Tested ways to Speed up Jekyll Blog
Conclusion
You may use Bootstrap, Font awesome or any similar web font in your website. But make sure you optimize them to use only things that are necessary. Every byte you save, every request you reduce improves page speed by milliseconds. Even a single millisecond improvement in page speed matters.
Thanks for reading!