Google searches show the average visitor spends approximately 15 seconds reading a page, far less waiting for images to load. The timeframe to engage a reader is savagely short. Web designers use a lot of their time and effort on getting pages to load quickly and getting images and videos to look good while loading quickly.
What to Do?
As more devices connect and share, there are more screen sizes and qualities to accommodate. The era of creating one static image is long over. Web developers are now burdened with programmatically delivering quality images across a wide range of screens, devices, and bandwidths. The technical complexity of on the fly image optimization is more than storing images of various sizes and selecting the best one based on a visitor’s bandwidth and device.
The considerations that must be taken into account are:
- Server-side bandwidth
- Server-side storage capacity
- Caching ability
- Type of content and image file types
- Purpose of the page/site
- Anticipated typical user devices
- Anticipated typical user bandwidth
- Anticipated visit volumes
- Anticipated visit activity
Once there is a profile of the site environment, site purpose and average visitor then optimizing content has a goal. For example, are there circumstances in which you are willing to sacrifice quality for speed? Does your content rely on images or video? Is your site highly interactive? All of this gives you a direction for your optimization efforts.
How to Optimize Images
You have several options for optimization. Image compression is standard today, however, compression alone is not enough. Optimization based on image file type, image type (vector or raster) is a good starting point. Different file types, such as JPEG, GIF, PNG all compress to different degrees and each is better with certain types of images. See this documentation page by Cloudinary for an example of some cool things you can do with their image optimization feature.
GIF for animation, PNG to preserve image quality and resolution and JPEG for optimizing photos or screenshots. Images fall into two “types”: Vector images are resolution and zoom independent and are typically used for geographic shapes and diagrams. Raster images are better for complex scenes with many irregular shapes and details. Vector images often contain unnecessary amounts of metadata, remove it. Know what format and file type you will need for your content.
Next, understand if you require lossless or lossy image compression. In other words, can you afford less clarity in your images in return for faster loading and smaller size? Infographics or high-resolution images typically aim for lossless images. Lossy eliminates pixel data, lossless compressed pixel data.
Content efficiency means delivering scaled images is critical. Deliver images in their intended size and without more pixels than needed. Scale images to match your content and audience. Do not try to save effort by utilizing the visitor’s browser to scale your images.
Allowing the browser to resize images uses CPU resources and delivers your content at a lower resolution. Optimize images based on the natural image size, not solely on file size. That ensures your scaled images will display at their best resolution.
Tools for Optimization
There are a wide variety of tools to help with content optimization. Free tools available for download. These are available for download and as online tools to compress and optimize images. There are a number of tools that will perform basic optimization for you. These are best if you work alone or have a small number of images to process at a time.
Software packages are sold at a variety of price points. The leader in this field is Adobe Photoshop. Photoshop, like many third-party software applications, comes with more than just optimization tools. Choose one with the features you need, why pay for more than you will use?
There are also SaaS services for images. These companies typically offer cloud storage and image manipulation tools with their services. Suitable for large numbers of images or a geographically dispersed workforce, they can provide advanced optimization tools that are user-friendly. Cloudinary is a major player in this area.
Results of Optimization
Once you understand the what, the why and the how for image optimization, you can begin to experiment with optimized images. This step provides you with experience in your tool(s) of choice and an opportunity to see if the results match your expectations. This is easiest to see with images. (All images used are free, public license from Pixabay.)
Example #1: Original vs thumbnail images:
Original

Thumbnail

Enlarged, optimized

As shown above, the original image has some sharpness. When the image was resized to a thumbnail much of the original sharpness was removed, this is a lossy compression. However, when the image was enlarged and optimized, the resizing was lossless.
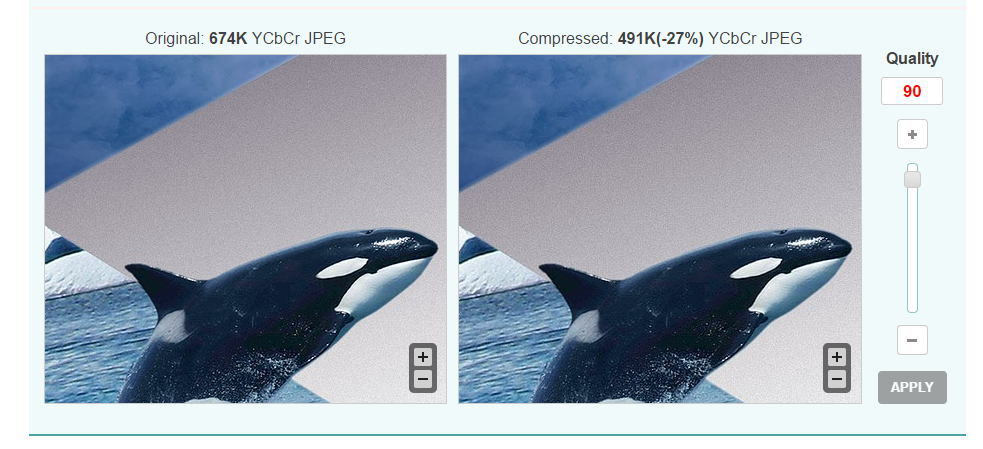
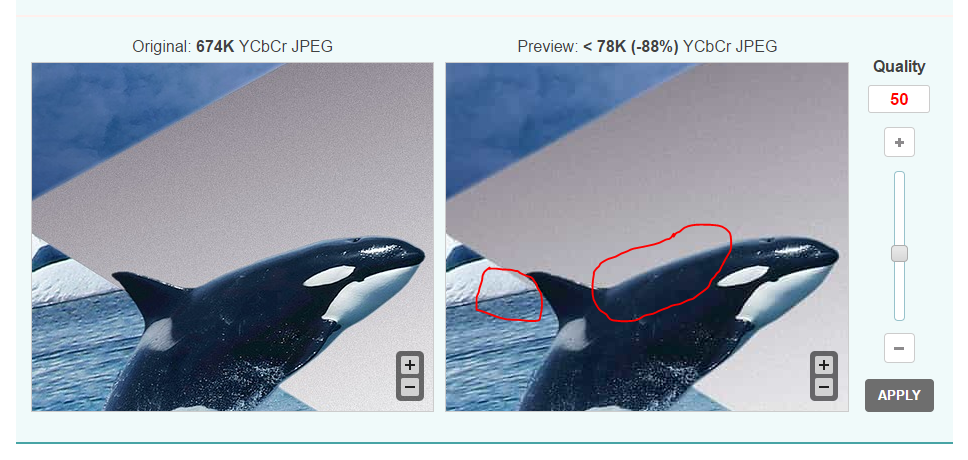
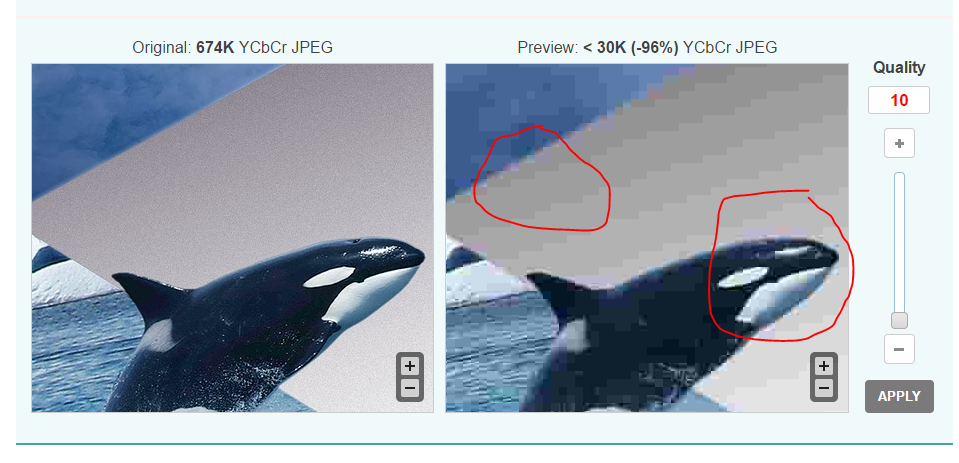
Example #2: Detailed Images Look at this image, and then look below at the optimized images.
Original size of the image is 674Kb



As you can see, there is often little difference in quality to the human eye until you attempt to generate a very small file. That is the challenge in optimizing images; at what point, does the increased sharpness and detail really matter to your content? Every web developer must make these tradeoffs depending on the purpose of the site.
If high-quality graphics are not integral to your product, you can spend more time ensuring the pages load quickly even if the image quality is not 100%. On the other hand, if you are selling your image manipulation skills, make all visual content look as good as possible; within the limits of web site performance.
Conclusion:
Image optimization is key to attracting visitors and converting them to customers. Consumers respond to the visual appeal of a website before reading the content. With all of the competition, your site needs to stand out. You need to engage your visitors long enough that they will read and respond to your content. Optimizing images and videos to load and play quickly is a key factor in engagement.
The article is written by Gilad Maayan from Cloudinary.